Contents
JavaScript is certainly one of the most versatile programming languages used for both client-side and server-side scripting. This object-oriented programming language is mainly used in webpages along with HTML and CSS to make pages more interactive and responsive.
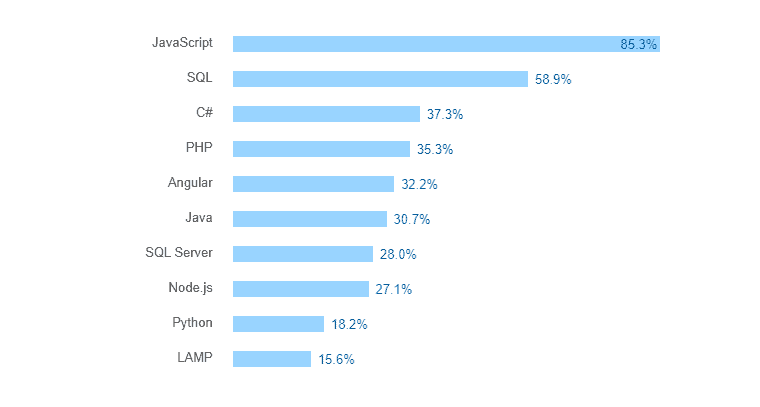
According to a survey by StackOverflow, JavaScript is one of the most popular programming languages on Earth.

It is mainly used client-side to create responsive elements such as buttons, texts, or objects with which a user can interact, but developers also use JavaScript for backend programming. One of the popular JavaScript frameworks, Node.js, allows programmers to work with backend systems.
What Is JavaScript Used for?
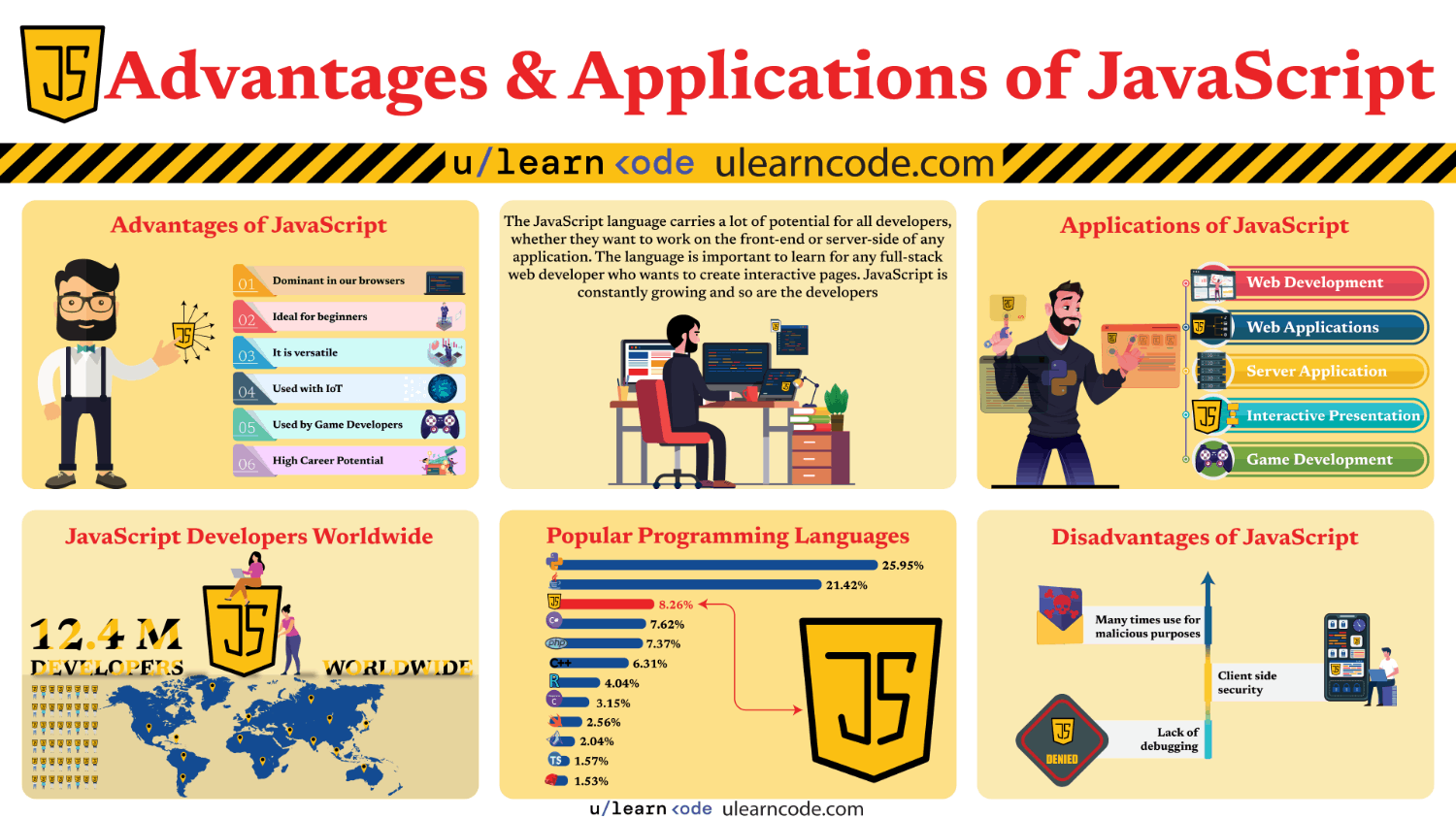
The language has various applications and uses in many domains due to its diverse nature, but some of its major applications are defined here:
1. Web Development
Javascript is used to create dynamic web pages where users can interact with different design elements. The language is used client-side to create extremely responsive pages in combination with HTML and CSS.
The language changes the behavior of your web pages and provides visitors with a range of functionalities. It also provides support to some external applications such as:
- widgets
- PDFs
- flash applications
Most programmers prefer learning full-stack web development which includes numerous languages. You can enroll in some of the best web development courses to start learning JavaScript concepts.
This language also enables webpages to perform complex actions without much processing. Moreover, due to its dynamic nature, the elements on the webpage can be changed without even reloading the page.
The language also allows you to add different effects for making your webpages more responsive and user friendly. There are some other web development languages that can be used along with JavaScript to complete your website design. You can learn them if you want to become a full-stack web developer.
2. Web Applications
Web applications are a little different from our normal webpages, but they both rely on JavaScript for their responsiveness and functionalities. The biggest example of such web applications is Google Maps where you can drag, zoom in, zoom out, and select locations without installing any app.
Such functionalities of the Google Maps web application are made possible with the help of JavaScript. The language is sometimes also used as a backend language to control the behavior of web applications. It is useful on both the frontend and backend of a web application.
The language has the capabilities to utilize APIs (Application Program Interfaces) provided by different companies, which makes the application even more powerful without complex coding.
The elements of such web applications can be changed in real-time without the need to refresh the webpage. The code works behind the scenes to execute all the instructions given by the user on the frontend. This allows the user to interact with page elements to achieve any desired output.
You can explore some of web application courses to see how apps are made using JavaScript and other languages. Some other programming languages such as PHP and Ruby are also used to create top-notch web apps.
3. Server Applications
JavaScript introduced Node.js, which perfectly works with the server side of applications. The Node.js runtime environment was introduced in 2009. It is an open-source project which allows cross-platform development and creates a JavaScript runtime environment to execute code on the backend.
The whole concept of Node.js was to make the execution of JavaScript code outside the browser possible. Hence, it opens a gateway for JavaScript to be used for server-side applications.
The Node.js runtime environment also has all the necessary tools that are required for server-side programming using JavaScript language. There are some better language options available for server-side programming using Python and Ruby languages.
There are numerous server-side programming courses available that take you from beginner to advanced level in your application development journey.
Many well-recognized brands such as Walmart use JavaScript on the server-side of their web applications. They also utilize the Node.js framework, as it is capable of giving instant responses without waiting for the previous call.
Overall, Node.js is a great runtime environment that swiftly handles all the server-side operations of a web application. It makes backend APIs integration possible with the help of JavaScript language, despite its push-based architecture.
4. Interactive Presentations
Many kinds of software allow us to create professional presentations by simply adding, editing, or removing various elements, but some languages such as JavaScript are used to create interactive presentations to create a web-based slide deck.
This language has some dedicated libraries to create such presentations. Two libraries including RevealJS and BespokeJS are used for such purposes. RevealJS utilizes HTML along with JavaScript to create interactive presentations.
These presentations are responsive and optimized to fit on:
- mobile devices
- laptops
- tablets
- other screens
The libraries also facilitate the users with a range of themes, transitions, and backgrounds that can be utilized anywhere.
The Bespoke.JS plugin further allows you to add functionality to your simple presentations with the help of different plugin functions such as:
- animated bullets
- scaling options
- highlighting
This skill is in-demand among professionals and you can learn it by choosing a course for interactive presentation development.
If you already have experience with HTML and CSS, then it will also help you in making interactive presentations, because the above-described libraries work well with these development languages.
5. Game Development
This language allows you to create web-based games in collaboration with the HTML5 language. Both HTML5 and JavaScript work hand in hand to provide all the necessary elements, functionalities, and interactive capabilities needed to develop a web-based game.
The EaseJS library further facilitates the process with its rich graphics that can be utilized in web-based games. EaseJS is composed of various functionalities and interactive elements that can be embedded into an HTML5 code to make it rich with graphics.
This library also allows developers to create 2D Bitmaps, which are also referred to as sprites, to render and transform targets. The WebGL API can also be integrated with JavaScript to render web-based 2D or 3D games.
JavaScript is limited to web-based games while some other best game development languages take it further using various gaming engines such as Unity.
The language also has two of its own game engines: PhysicsJS and Pixi.JS that allow you to create interactive web-based games by integrating different sound effects.
There are various excellent game development courses available to guide you through the whole game dev process using different engines and languages.
Why Do I Need to Learn JavaScript?

Despite the popularity of the JavaScript language, is it really worth it to learn? The answer is obvious, but one should know that this language is more compatible with web development and web applications. Here are a few reasons to learn JavaScript:
1. It Is Dominant in Our Browsers
No matter what website you visit, there will always be some responsive elements that will be using JavaScript. All the browsers use JavaScript to improve their functionalities and responsiveness.
2. It Is Ideal for Beginners
If you are a complete beginner, then JavaScript is the most reasonable option to start your programming journey. The language also introduces you to some valuable concepts such as object-oriented and imperative style programming to help catch on faster to other new languages such as Python.
The syntax of this language is fairly easy, and a variety of libraries and frameworks exist to open the door of opportunities for skillful developers. Any beginner can start their journey by choosing from the absolute best JavaScript courses to understand the concepts.
3. It Is Versatile
JavaScript facilitates all programmers according to their core interests. If a programmer wants to work on the front-end, then they can use Angular to code the user end of any application. If someone is interested in working on the server-side, then JavaScript has a Node.js runtime environment to support their backend passion.
4. It Is Used with IoT
IoT is the future as it has the power to control our smart devices including smart televisions, smart homes, and cars. JavaScript is playing its part in this billion-dollar industry and it helps to develop cross-platform applications for Android, iOS, and even Windows platforms.
5. It Is Used by Game Developers
The language is highly popular in the game development industry. It facilitates web-based game development in collaboration with HTML5, and game developers are keen to learn JavaScript because it allows them to make visual effects that they can integrate into their gaming projects.
6. It Has High Career Potential
According to Indeed, a JavaScript developer has the potential to earn over $113,643 per year. Many companies are eager to hire good JavaScript developers, but they are unable to find one. There is still a huge gap to be filled with new professional developers who are looking for a lifelong career opportunity.
Wrapping It Up
The JavaScript language carries a lot of potential for all developers, whether they want to work on the front-end or server-side of any application. The language is important to learn for any full-stack web developer who wants to create interactive pages. JavaScript is constantly growing and so are the developers.