Contents
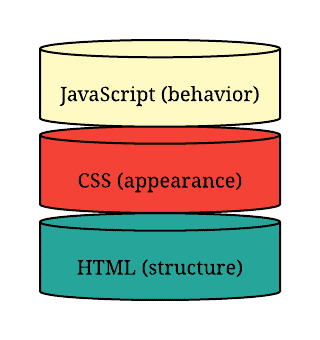
Every website you visit on the internet has a page structure created by HyperText Markup Language (HTML). Moreover, we also see the visual design on these web pages, which is handled by Cascading Style Sheets (CSS).
There is also HTML5, which is simply a better version of HTML with some improved features such as integration of video and audio. Both the HTML and CSS technologies are used to develop the front-end of web pages.

These languages work hand in hand to create structure and design, while JavaScript further adds responsiveness to the pages.
We already know that HTML5 is widely used in creating web structures, but it’s not the only job that HTML can perform; it is also used in various other domains such as online game development.
To make development even easier, CSS provides us with a range of amazing frameworks such as Bootstrap, Foundation, Bulma, and more. So let’s dive into some of the major applications of both these languages.
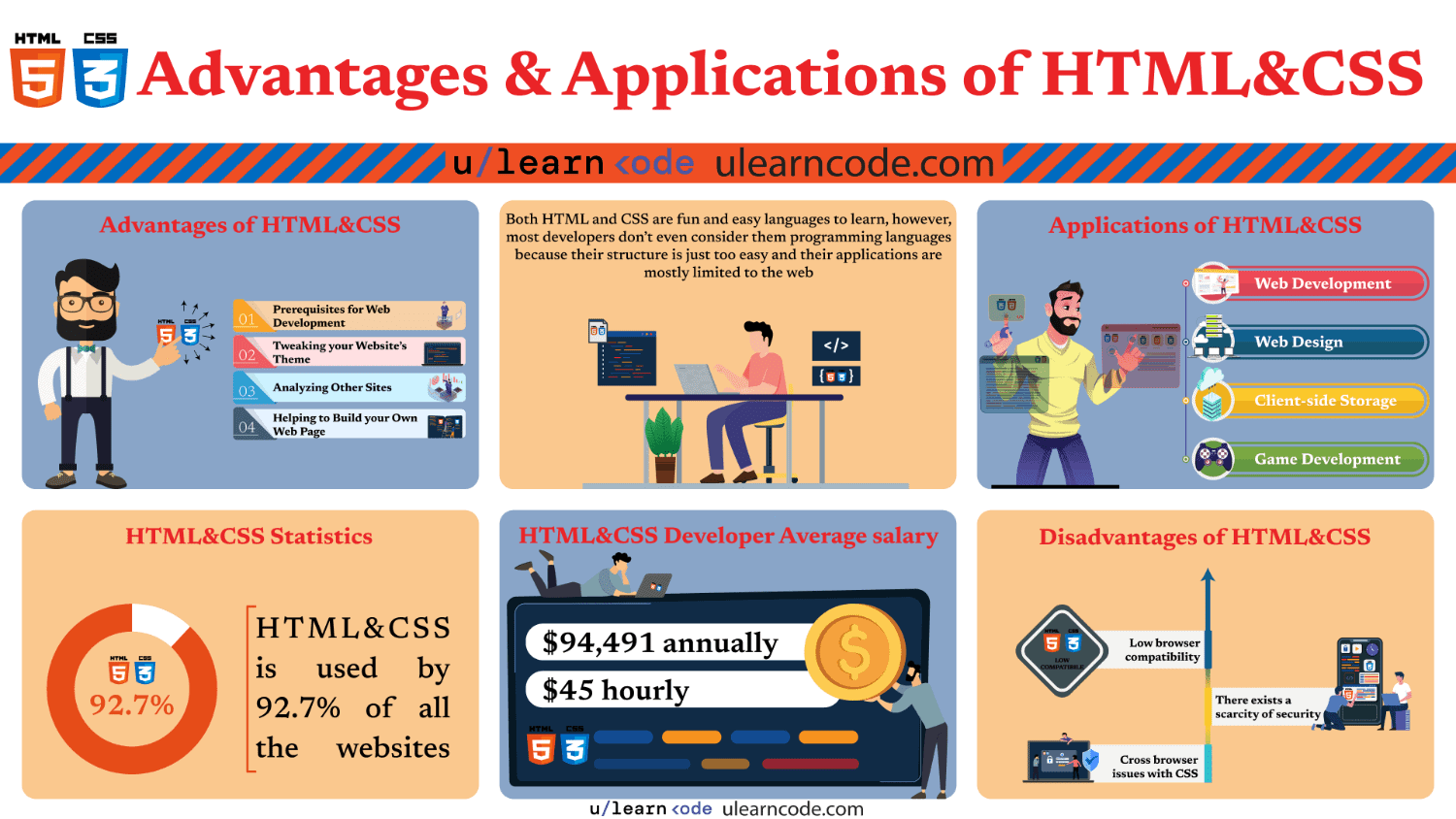
What Are HTML & CSS Used for?
These markup and style languages don’t have a long list of applications because they are not really considered programming languages at all. However, here are a few major areas where they are used:
1. Web Development
Every site on the world wide web has an HTML structure that defines the elements on that page, and there are hundreds of HTML tags that are used to make the page presentable. On top of that, CSS is used to style these tag elements.
If you are going to develop a website from scratch, then HTML and CSS are the foremost languages you will need to learn to create your site’s front end. In addition, there are some other languages, such as JavaScript, that you can learn to add responsiveness to your pages.
There are many CSS frameworks that allow you to create amazing style sheets with little effort, and Bootstrap is a great example where you can easily design your website from scratch. Moreover, HTML has also developed into HTML5, which is a much-improved version of this markup language.
Both of these languages are prerequisites for developers who want to work on the front end of websites. So, grab your best web development courses to start learning right now.
2. Web Design
When specifically discussing site design, CSS is the only language that can bring life to ugly looking web pages. As a fully equipped design language, not only can it help us to create style sheets for our web pages, but also these style sheets can be embedded among the HTML tags to further enforce the design.
CSS has numerous frameworks such as:
- Bootstrap
- Foundation
- Pure
Bootstrap is the most popular among them because it helps to develop fast web pages with JavaScript plugin integration, while the Pure framework is extremely lightweight.
If you are already into designing then it’s a great chance to learn more by choosing one of the web design courses for step by step guidance.
3. Client-side Storage
Unfortunately, it was not always possible for users to save the browser data that can accrue over many sessions. Hence, a server-side system was much needed. HTML5 offered a better alternative because it provided localStorage and IndexDB to fulfill the need for client-side storage.
In localStorage you get a string-based hash-table system so a developer only needs to know setItem, getItem, and removeItem methods to use its API. Conversely, IndexDB is a more robust form of client-side data storage and its database may be increased or decreased with the consent of the user.
4. Game Development
For years browsers have been using Flash and Silverlight for game development but HTML5 revolutionized web games with the introduction of much faster and lighter products. These new ones use HTML5, CSS3, and Javascript to be developed without the need for Flash.
HTML5 and its other collaborative languages are only limited to web game development, however, there are numerous other game development languages such as C# that allow you to create real PC games.
If you want to develop web or mobile games using HTML5 then Phaser is the most popular framework to do so. This framework allows you to develop some cool games for WebGL and Canvas powered browsers.
If your aim is to become a game developer, take the best route by joining these impressive game development courses that will take you from a beginner to an advanced level.
Why Should I Learn HTML & CSS?

If you are still wondering whether both these languages are worth the time to learn, then keep reading, because here are a few solid reasons to make the decision:
1. Prerequisites for Web Development
HTML & CSS are the prerequisite languages that all web developers need to know before starting their career. They help to create the structure of your website while making it more presentable for users.
2. Tweaking your Website’s Theme
Nowadays, we can get plenty of ready-made themes in many CMS systems such as WordPress. These themes consist of layouts and style sheets that can be altered for further enhancements, provided you can simply learn and use HTML & CSS to make those changes.
3. Analyzing Other Sites
The source code of all websites consists of HTML tags and style sheets used on that page. This source code can be very useful for front-end developers, as any person with the knowledge of HTML and CSS can actually understand what’s going on.
4. Helping to Build your Own Web Page
HTML and CSS are so easy that they can be learned by kids. So, it’s a fun activity for anyone who just wants to create and host their first page on the internet. If you know nothing about both these languages then check these impressive HTML & CSS courses that will guide you completely.
To Conclude
Both HTML and CSS are fun and easy languages to learn, however, most developers don’t even consider them programming languages because their structure is just too easy and their applications are mostly limited to the web.
Still, knowledge of both of them is a powerful enough tool to facilitate you in different online tasks.