There are a handful of languages that have been developed to serve both the client-side and server-side of an application and JavaScript is one of them. The language is widely used in web applications to make them far more interactive and functional.
JavaScript is a text-based language which is fairly easy to learn. Moreover, it also mixes well with other web structural and designing languages such as HTML and CSS. Although it is mainly focused on web applications, it has a number of other popular uses such as game and mobile app development.
There are also various libraries that facilitate JavaScript development to create interactive mobile applications and web games. jQuery is one of its most popular libraries, used by over 70% of websites. Likewise, Angular and React are two of its most popular frameworks.
JavaScript carries so much potential, but is it really that easy to learn? Well, here’s how any beginner can learn JavaScript by simply following the steps described in this article.
Contents
Is JavaScript Hard to Learn?
JavaScript is not as easy as other fundamental website development languages but it’s also not too difficult. It has an average complexity level and experienced programmers find it easy to master.
JavaScript is used in our web browsers, which makes it much simpler to practice the language by writing and executing small bits of code on your browser without worrying about a complete framework. So, it becomes that much easier when it comes to testing.
On an advanced level however, JavaScript can become a little difficult to master due to its asynchronous nature. Overall, it is easy to learn the basic concepts in a few months but it might take a few years for one to master the language.
As we have our answer on JavaScript language complexity, the next fair question is how much time it really takes to learn it?
How Long Does It Take to Learn JavaScript?
JavaScript is wide and deep; a single developer will not be able to explore its every corner because, much like an English dictionary, new things keep coming up.
The right question should be how much time it takes for a beginner to learn JavaScript. The fundamentals are learnable in 6 to 9 months, however, you need more time to work with asynchronous tasks. If you also want to add Node.js in your learning process then expect this time period to be a little longer.
Furthermore, the learning time is also dependent upon the level of the learner. If someone is entirely new to programming, then they have to be introduced to the basic rules before they continue with JavaScript, while an experienced programmer will grasp multiple concepts from day one.
Hence, there is no definite time period, but every learner can make their own estimations based on their intellectual levels, number of hours available, and dedication. If you are a quick learner who is ready to spend 3 to 4 hours a day on JavaScript then you can expect to learn basic concepts in around six months.
Best Way to Learn JavaScript

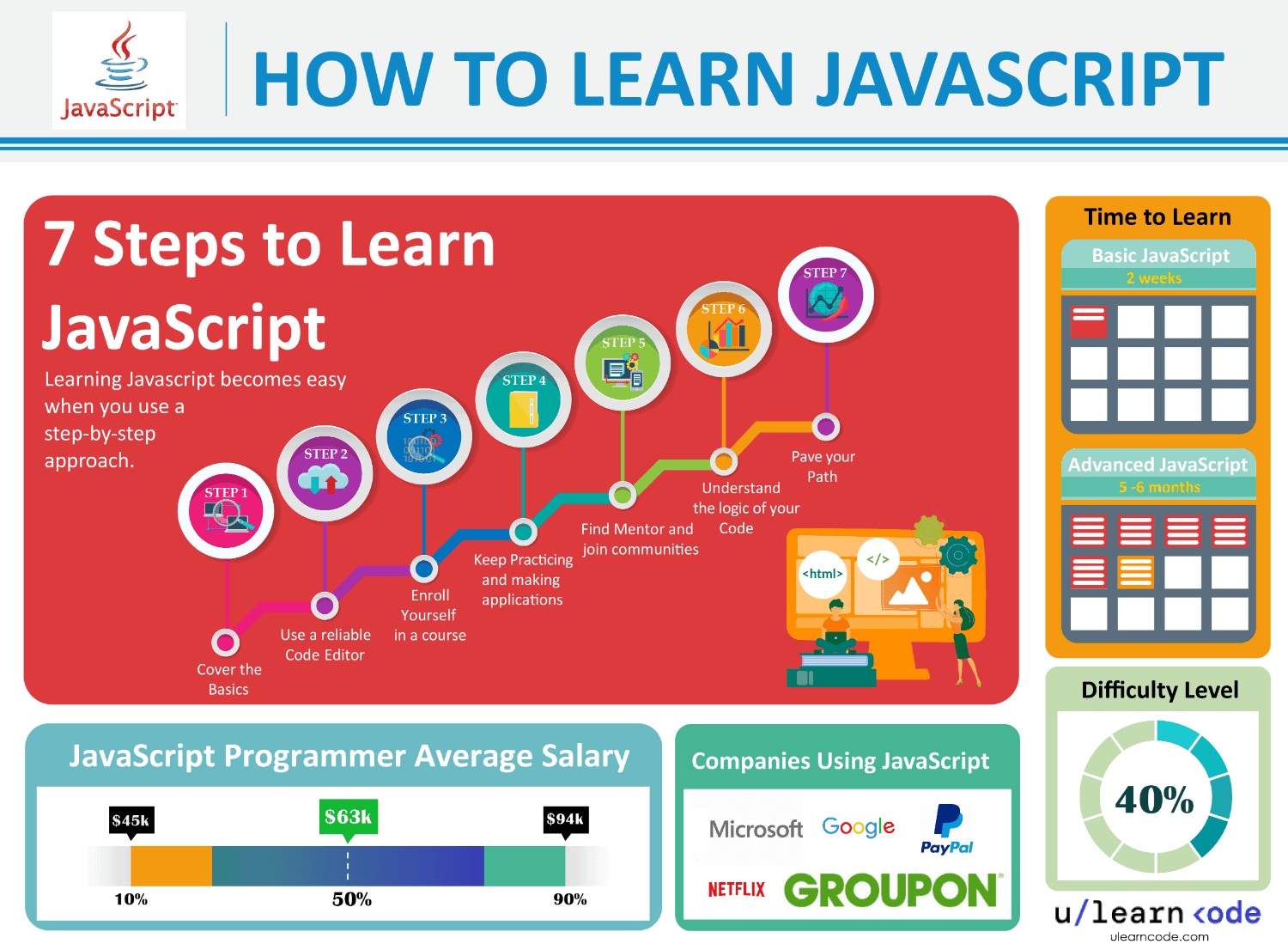
An unstructured approach towards learning a programming language will always lead to failure. Therefore, a complete strategy is required before any beginner starts learning JavaScript. Here is a 7-step guide which will fuel your learning journey:
#1: Cover the Basics
Never, ever touch the advanced concepts until or unless you have hands-on experience with a language’s fundamentals. Remember, it will take you around 6 to 9 months to practice these basic concepts.
Advanced JavaScript heavily relies on the fundamentals and beginners must go through this phase before moving to specific frameworks.
There are numerous basic JavaScript courses available and you can find one in your preferred language if you want your learning experience to be smoother. Just make sure you keep practicing each and every concept or otherwise, you will end up forgetting everything soon.
#2: Use a Reliable Code Editor
Code editors play a vital role throughout the learning process. They set an environment in which you can do more in less time by using a range of built-in functionalities.
Many simple code editors such as Notepad++ and Sublime Text are available, but they do not include a full range of functionalities.
Brackets and Atom are two of the advanced code editors. Atom is considered the best for JavaScript code and there are some clear reasons behind its popularity as an editor, such as:
- It includes a built-in IDE
- Atom is compatible with numerous languages. Hence, you can switch modes easily if you use multiple languages
- It also allows git and GitHub integration in a straightforward manner
The best thing about Atom is that it’s completely free and still manages to provide a ton of features such as:
- cross-platform development
- file system browser
- multiple panes
- built-in package manager
- multiple themes
If you want to give it a try, feel free to download Atom from their official website.
#3: Enroll Yourself in a Course
This step may not apply to every person who wants to learn JavaScript but enrolling yourself in paid JavaScript courses can be the best way to consistently learn the language without many distractions. If you do not want to pay for a course, then there are free trainings available as well.
There are some perks of paid training but free resources are also just as worthwhile. Online courses can be found on multiple platforms, offered by different tutors, but if you want to avail the free resources for now, then here are some amazing YouTube channels that teach JavaScript from scratch:
- freeCodeCamp.org — JavaScript Basic Course
- The Net Ninja — JavaScript for Beginners
- Traversy Media — JavaScript Crash Code
You can also first utilize the free resources to clear up all of your basic concepts, and then move on to an advanced course when you need to go more in-depth.
#4: Keep Practicing & Making Applications
Practicing should never stop, as it is one of the most crucial parts of your journey. If you are not practicing the concepts while you learn JavaScript then you will ultimately miss out on a lot of things. Make small web applications or games as exercise each time you learn something new.
Put your programming skills to the test. Try combining different statements and think outside of the box rather than writing the same example code over and over again. Never be afraid to make mistakes because that is probably the best way to enhance your learning.
#5: Find a Mentor & Join Communities
Once you have a strong grip on the basic concepts, it’s time to find a suitable mentor who can personally guide you with their immense experience.
You can find these mentors on JavaScript forums and communities where people ask relevant questions and crowdsource solutions to their problems.
You can explore programming questions on relevant forums to find your mentor. Check for those people who hold the most upvotes and have built a great reputation.
Reach out to these people and ask them if they can provide you with a paid mentorship. Here are a few forums to look out for such experts:
#6: Understand the Logic of Your Code
If you have joined a course then do not just memorize and write a few lines of code that have already been executed by your tutor. Make sure you understand the logic behind every statement you write. See how it connects to the results that you are trying to achieve.
Moreover, do not try to write the same exact code that you saw in examples. Try to be creative and use a mix of statements while sticking to the language syntax. There is no use in learning JavaScript if you do not understand what you write.
In long JavaScript codes, you can also use comments to highlight different parts of your code to remember the logic and purpose behind every statement.
#7: Pave Your Way
Once you are on an intermediate level, then you have a few different paths in front of you. If you aim to become a mobile app developer, then you have to explore relevant frameworks to become the master of your craft and the same goes with web development.
At this point, you are left with a variety of options. You cannot master every corner of JavaScript, so you have to narrow things down a bit to define the goals that you want to achieve.
To Conclude
JavaScript is certainly not a difficult language to learn but advanced concepts can be a little confusing. If you follow all the above-described steps, then you have a greater chance of becoming a JavaScript master.
More importantly, the learning journey never stops, as new things are introduced into the programming world every day. You will always have to adapt with these enhancements to keep your programming skills updated.