Contents
If you want to create a user-interface for your website or application then you need to code its frontend. There are many frontend programming languages made for this specific purpose.
These languages make your websites and applications more interactive for the end users. They also trigger the backend coding of your application to perform a range of actions using the text, images, graphics and options available on the application’s interface.

Many large-scale companies and start-ups hire professional front-end designers to make their websites and applications interactive. If you want to start your career as a front-end developer then keep reading because we have shortlisted the most in-demand front-end languages to start your development career:
1. HTML
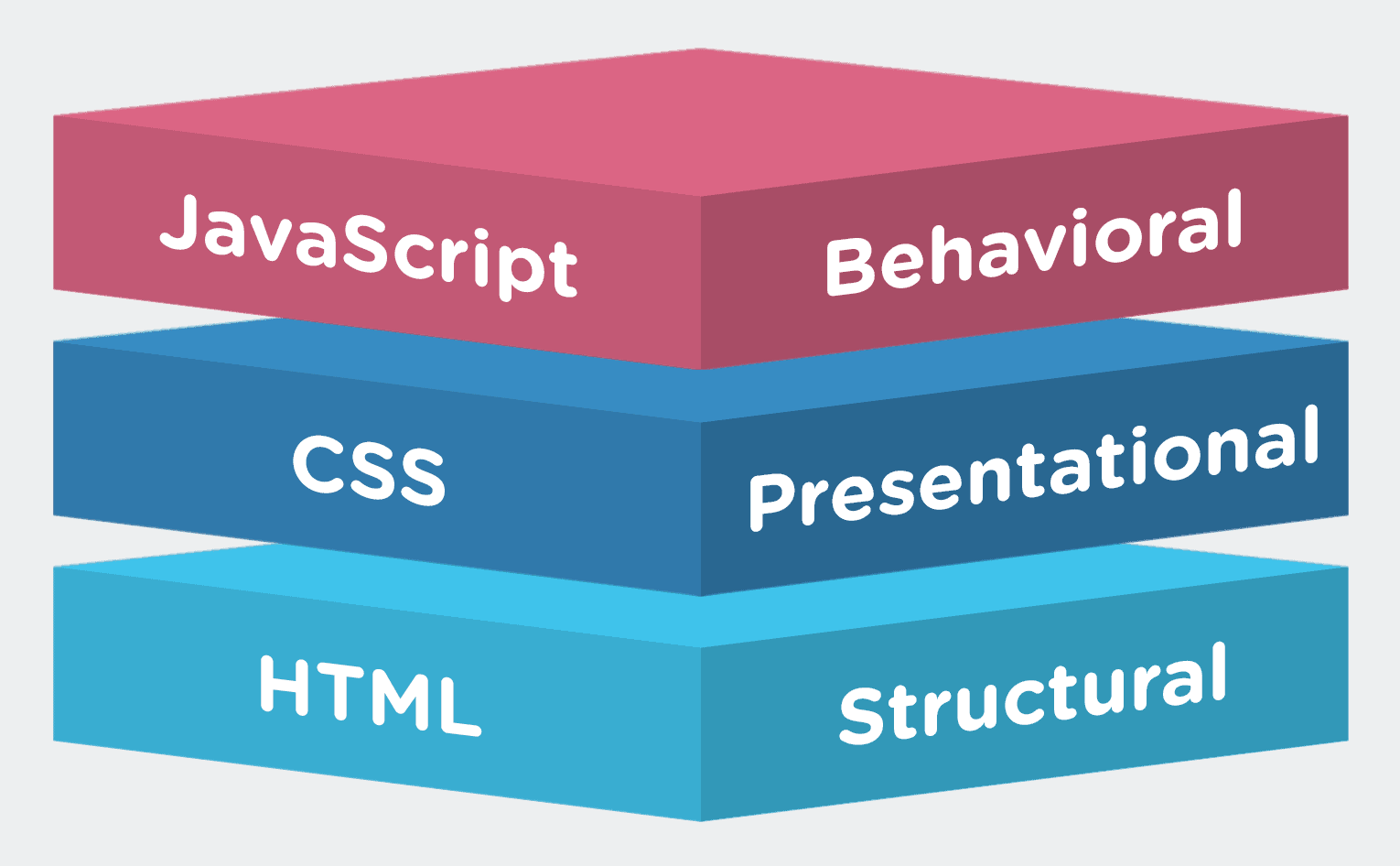
Hyper Text Markup Language (HTML) is the most basic thing when we talk about front-end development. HTML forms the structure of any live website on the Internet. It’s impossible to imagine a webpage designed without the support of HTML.
If you want to design your website then your first step will be to create a basic website structure with HTML tags to take a step forward. The use of HTML is limited to web page structures and helps to publish documents and add:
- headings
- text
- tables
- lists
- photos
- and others
The language is extremely easy to learn and it is also mandatory if you are specifically going for web designing or web frontend development. It hardly takes a week to learn all the different tags in HTML, the rest depends on how much you practice.
You can learn HTML from many free sources such as Google or YouTube but if you want step-by-step guidance then check these best HTML courses and start from the basics.
2. CSS
As HTML is limited to structuring your website’s interface, how exactly can we style it? CSS (Cascading Style Sheet) is your answer. You can make your page elements more interactive by using CSS. It allows you to change numerous functionalities, including:
- colors
- fonts
- paragraph styles
- indents
- column spacing
The language is used in combination with HTML because HTML provides the structure on which CSS is implemented to make it look beautiful. CSS controls the presentation side of your web application.
The aim of CSS is to make all the elements more attractive for the end users who will be visiting your site. The uses of CSS are not just limited to web platforms, it is also used in mobile applications via different frameworks.
And it’s almost as easy as HTML to learn, hardly takes less than a month to get to grips with basics. Again, though, there are a lot of tags and elements that you can only master by regular practice.
Your website design will remain incomplete if you ignore this language. So, it’s a great choice for newbie frontend developers who can start their journey by grabbing one of the best CSS courses run by experienced instructors.
3. JavaScript
JavaScript is a popular language used for both the back- and frontend development and you can create dynamic web pages with it. The language also helps to make the page elements more responsive.
HTML, CSS and JavaScript are used in combination to create interactive, responsive and dynamic websites. Pinterest is heavily reliant on JavaScript for their frontend to make the most of this effect. The uses of JavaScript are pretty diverse and it is used in:
- applications
- 3D games
- websites
- robots
- IoT devices
JavaScript also supports a Node.js framework which is widely used for server-side programming. Many popular companies from YouTube to Facebook use JavaScript for their frontend because it makes their pages much more responsive.

If you are eager to learn more then check out these best JavaScript courses that will take you from a beginner to advanced level. It generally takes 6 to 9 months to completely learn and get to grips with JavaScript, and if you want to be proficient then you have to practice regularly.
4. React
React is not a programming language, rather it’s a popular library of JavaScript. This library was created by Facebook to create responsive and dynamic pages that run smoothly. If you want to provide the best experience to your web app users then React is highly recommended.
React also has a huge community of over 3 million people who actively develop responsive web pages. The aplications of React.js mainly fall into the user-interface development category because this library leans more towards:
- single-page applications
- websites
- mobile apps
React is an open-source library with a large community behind it that actively supports and contributes to its progress. React is highly popular among JavaScript developers and most of them rely on React.js for UI design.
More developers are shifting to this library because of its increasing demand. If you want to top up your JavaScript skills with this excellent library then you may take a look at some React courses on the internet and expand your skills.
5. Angular
Angular is an equally reliable framework of JavaScript that was released by Google. The framework is a little complex and it is used to develop applications for:
This framework is a blend of declarative templates, end-to-end tooling, dependency injection and the most reliable practices to solve major development issues. The framework offers you both CLI and GUI interfaces to learn and practice at your leisure.
For some reason, recently there was a drop in the number of developers who were actively using Angular. The reason for which seems to be its level of complexity and that its uses are pretty much limited to dynamic single page applications.

If we compare both the React and Angular libraries then many professional developers will choose React because it’s easier to learn and provides more flexibility than any other framework.
If you want to speed up the development process in Angular, then you can install extensions that come ready with this library. So, if you want fast application prototyping then Angular is highly recommended.
Conclusion
JavaScript is the rear of frontend development. If you manage to learn JavaScript with a strong grip on one of its frameworks (React is preferred) then you can proficiently work on frontend of a website or application.
HTML and CSS are also mandatory if you want to be a full-stack website frontend developer who can design websites from scratch. If you are willing to start your career as a frontend developer then these are the best frontend development courses to provide you with proper guidance.