Contents
If you want to develop a website from scratch, then you need to have a strong grasp of multiple frontend and backend languages. We need to meet both ends for a responsive, interactive, and functional website.
Some server-side languages are responsible for the backend functionality of a website such as Python, Java, PHP, etc. while other languages such as HTML, CSS, and JavaScript handle the client-side or frontend of our websites.
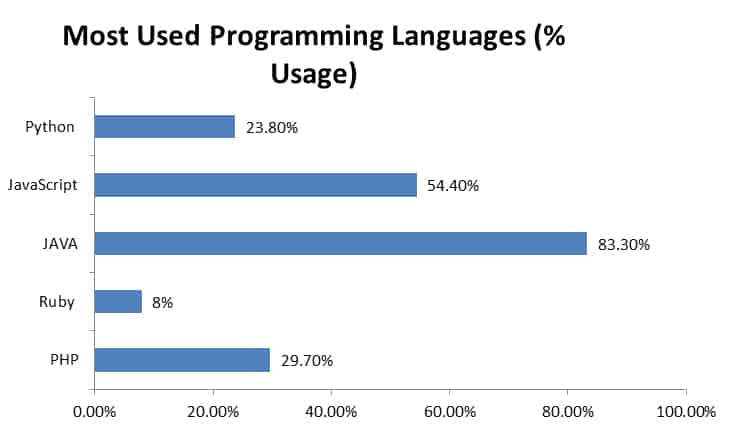
Languages like HTML and CSS are prerequisites for any website, but if we rank other web development languages according to their popularity then Java stays at the top because of its wide usage in backend web development.

Here are the top 5 web development language choices arranged in a sequence where we give priority to the structural and frontend languages first, before we move to server-side.
1. HTML5
Advantages and features:
- Client-side Language
- Creates Website Structure
- Used for Frontend
HTML5 is an extension to the older HTML language. If you want to be a full-stack web developer, you should learn this language to design the structure of websites with interactive elements.
HTML5 is more of a scripting language, but its importance still remains because all our web structures are based on this language. There are a variety of other HTML5 uses as well. For example, it is used to develop browser games with the help of JavaScript.
It is a dynamic language that helps you to create interactive webpages by utilizing different elements. We can conclude that HTML forms the basic layer of our static website and CSS, and JavaScript is used on top of it for more interactive web pages.
The language has a very simple learning curve with easy Syntax. You can easily learn all HTML5 tags in 2-3 weeks depending on the number of hours you practice.
If you want to start your web development career from scratch, then go ahead and check out these best HTML5 courses to start your web development journey.
2. CSS
Advantages and features:
- Client-side Language
- Used for Web Design
- Compatible with XML-based Languages
CSS (Cascading Style Sheet) is used in collaboration with HTML5. The HTML language forms the structures of our website, but CSS steps in to make our website design more interactive. However, CSS itself is an independent language and it can be used with any XML-based markup language.
The language is used for improving the presentation of webpages by improving colors, layouts, fonts, etc. The uses of CSS are limited to XML-based markup languages, so it can only be used to make pages more interactive and beautiful.
This core technology is vital for any full-stack web developer who wants to develop attractive page layouts and elements. The language is easy to learn, but in order to master the web design side, you have to spend at least 7-8 months practicing it.
If you want to learn the CSS concepts and design rules fast, then you should check our list for the best CSS courses that will guide you throughout the journey.
3. JavaScript
Advantages and features:
- Both Client & Server-Side Language
- Creates Dynamic, Interactive Webpages
- Numerous Frameworks for Development
JavaScript is another layer to our website’s frontend. The language allows developers to create dynamic web pages to enhance the browsing experience. It benefits users by allowing them to interact with different page elements.
JavaScript is mostly used for client-side, but it can also be used for server-side scripting of our web applications. JavaScript works hand in hand with HTML5 and CSS to develop modern webpages. We can conclude that JavaScript is the best language for front-end when it comes to dynamic pages.
The applications of JavaScript are not just limited to web development. The language has various frameworks to develop web and mobile applications. If we talk about the website front-end then JavaScript mostly works with design elements to make them more interactive.
According to Stack Overflow’s 2019 Developer Survey, JavaScript has been the most popular programming language among developers for the past seven years. The JavaScript frameworks like Node.js also allow you to work on scalable server-side network applications.
JavaScript is certainly a good choice for full-stack web developers, as it provides flexibility to work on numerous frameworks. If you want to learn JavaScript, then explore these best JavaScript courses that will guide you through all its uses and frameworks, especially in web development.
4. PHP
Advantages and features:
- Server-side Programming
- Scripting Language
- Embedded in HTML
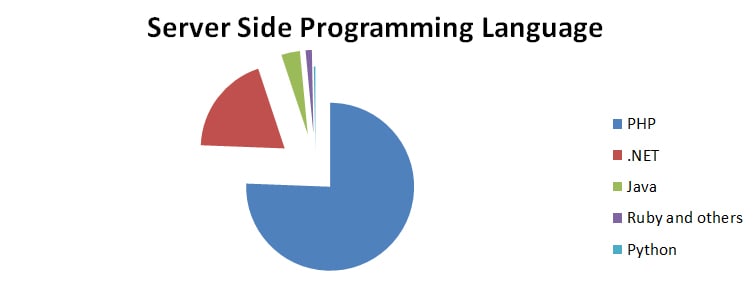
According to W3Techs’ data, around 79% of all websites use PHP as their server-side programming language. This language processes data for the clients to give output.
PHP uses server resources to carry out all these tasks. When the requests are processed, the server sends them back to the browser where HTML handles the frontend or output shown to the user.
A popular open-source CMS, Magento, is also based on PHP and many companies such as Facebook still use PHP for their backend. The uses of PHP are prominent in databases, session tracking, and eCommerce sites, making it the best language for backend.
The following pie chart represents the market share of various server-side languages used in web development.

PHP is here to stay and if you want to be a backend web developer then grab one of these best PHP courses to start you on your development journey.
5. Java
Advantages and features:
- Server-side Language
- Used for Complex Web Applications
- Various Applications & Frameworks
Java is a powerful yet difficult language used to develop complex web applications. This language is used instead of PHP in scenarios where communication with a range of other systems is needed, such as peer-web-services, mainframe back-ends, and databases.
The applications of Java can be estimated from the fact that this language is being used in over 15 billion devices. Java has comparatively easy syntax, but its complex logics make it difficult to master.
As Java is used for server-side programming, it has many web development frameworks such as:
- Apache Struts 1
- Vaadin
- Grails
Java is a robust language with many applications and usage. If you are a beginner and you want to start learning this language, then check these best Java courses for complete guidance.
Moreover, if you do not want to rely on Java, then you can explore other options with the best backend courses to compare your server-side language choices.
Conclusion
The frontend and backend web development languages work hand in hand from processing the user requests to displaying the output. Webpages are made interactive with the help of HTML, CSS, and JavaScript while PHP and Java carry the capability to handle server-side.
If you want to be a full-stack web developer, then frontend languages are mandatory. For backend, you can choose from numerous options such as PHP, Java, Python, etc. For full-stack development, we highly suggest you check these web development courses for a clear vision.